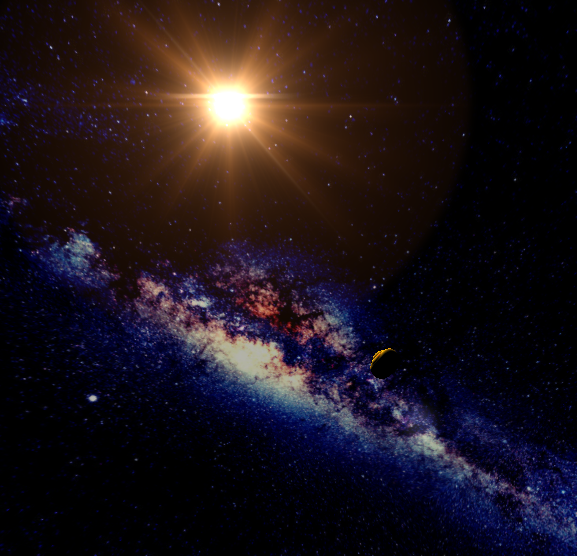
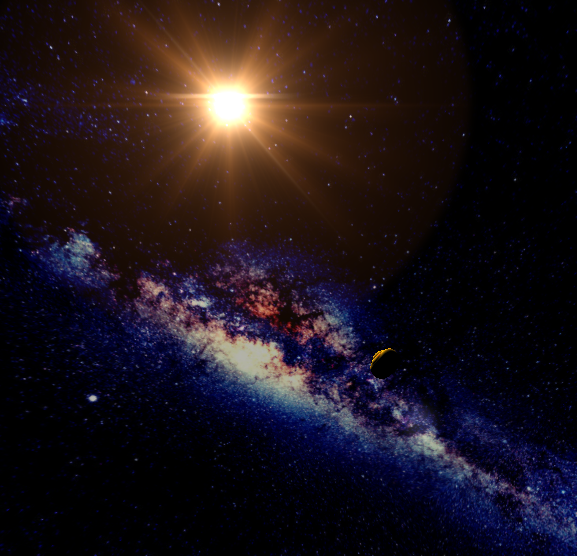
效果图

demo
import './index.css';var stats;stats = new Stats();document.body.appendChild( stats.dom );var gui = new dat.GUI();var fn = new function() { this.rotationSpeed = 0.02; this.bouncingSpeed = 0.03 ; }gui.add(fn,'rotationSpeed', 0, 0.5); gui.add(fn,'bouncingSpeed', 0, 0.5); var renderer = new THREE.WebGLRenderer();renderer.setSize(window.innerWidth, window.innerHeight);renderer.shadowMap.enabled = true;document.body.appendChild(renderer.domElement);var path = './static/textures/cube/MilkyWay/';var format = '.jpg';var envMap = new THREE.CubeTextureLoader().load( [ path + 'dark-s_px' + format,path + 'dark-s_nx' + format, path + 'dark-s_py' + format, path + 'dark-s_ny' + format, path + 'dark-s_pz' + format,path + 'dark-s_nz' + format ] );var scene = new THREE.Scene();scene.background = envMap;var camera = new THREE.PerspectiveCamera(95, window.innerWidth / window.innerHeight, 0.1, 2000);camera.position.z = 2;camera.position.x = 5;camera.position.y = 5;// 自适应屏幕大小window.addEventListener('resize', function(){ camera.aspect = window.innerWidth / window.innerHeight; camera.updateProjectionMatrix(); renderer.setSize(window.innerWidth, window.innerHeight);}, false);// 设置光源(function(){ // 设置光源 var light = new THREE.PointLight( 0xffffff, 1.5, 2000 ); light.position.set( 0, 30, -20 ); light.castShadow = true; light.shadow.mapSize.width = 1024; light.shadow.mapSize.height = 1024; var textureLoader = new THREE.TextureLoader(); var textureFlare0 = textureLoader.load( "./static/textures/lensflare/lensflare0.png" ); var textureFlare1 = textureLoader.load( "./static/textures/lensflare/lensflare2.png" ); var textureFlare2 = textureLoader.load( "./static/textures/lensflare/lensflare3.png" ); var lensflare = new THREE.Lensflare(); lensflare.addElement( new THREE.LensflareElement( textureFlare0, 512, 0 ) ); lensflare.addElement( new THREE.LensflareElement( textureFlare1, 512, 0 ) ); lensflare.addElement( new THREE.LensflareElement( textureFlare2, 60, 0.6 ) ); light.add( lensflare ); scene.add( light );})();// 加载模型(function(){ // model var loader = new THREE.GLTFLoader(); loader.load( './static/models/gltf/Duck/glTF/Duck.gltf', function ( gltf ) { console.log(gltf) gltf.scene.traverse( function ( child ) { if ( child.isMesh ) { child.material.envMap = envMap; } } ); scene.add( gltf.scene ); }, undefined, function ( e ) { console.error( e ); } );})()var controls = new THREE.OrbitControls( camera, renderer.domElement );controls.target.set( 0, 0, 0 );controls.update();var step = 0;var animate = function () { requestAnimationFrame(animate); // cube.rotation.x += 0.01; // cube.rotation.y += 0.01; // sphere.position.y = 1 + (5*Math.abs(Math.sin(step+=0.04))); stats.begin(); renderer.render( scene, camera ); stats.end();};animate();